paź 4th, 2008
Śledzenie linków, plików PDF i banerów w Google Analytics
Przy badaniu używalności witryny internetowej wielokrotnie pojawia się potrzeba badania samych zdarzeń na stronie internetowej, w szczególności:
- badanie linków wychodzących na witrynie (poprzez które z nich użytkownicy opuszczają witrynę)
- badanie wyjść z serwisu poprzez banery reklamowe
- badanie używalności multimediów, ściągania plików PDF
Google Analytics umożliwia śledzenie takich zdarzeń w obrębie witryny internetowej, ale wymaga to modyfikowania kodu strony internetowej.
Jak są pokazywane zdarzenia w interfejsie Google Analytics?
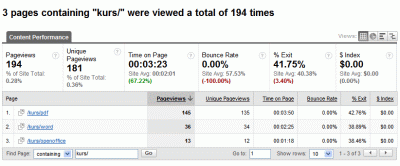
Po skodowaniu witryny (opisanym później) śledzone zdarzenia można analizować w raporcie Content -> Top content (po polsku Zawartość -> Najlepsza treść). Zdarzenia te są w raporcie pokazywane jako „wirtualne” podstrony naszej witryny (np. ściągnięcie pliku PDF będzie pokazywane jako jedna odsłona podstrony o nazwie tego PDFa).
Poniżej mamy przykład śledzenia ściągnięć 3 wersji mojego darmowego kursu Google AdWords (wersji w PDF, OpenOffice i word).
Śledzenie zdarzeń nowym kodem Google Analytics (ga.js)
- badanie klikalności linków wychodzących
Śledzenie wyjść z witryny poprzez linki wychodzące odbywa się poprzez dodanie kodu do tagu „a” linków wychodzących.
Składnia dodawanego kodu do znacznika „a” linku wygląda następująco:
[code lang=”php”]<a href=http://www.jakasstrona.pl/
onclick="pageTracker._trackPageview(‚/nazwa_widziana_w interfejsie’);">nazwa linku</a>[/code]
- badanie ilości pobrań pliku PDF
Składnia dodawanego kodu do znacznika „a” pliku do ściągnięcia wygląda następująco:
[code lang=”php”]<a href="http://www.mojastrona/plik.pdf"
onclick="pageTracker._trackPageview (‚/nazwa_pliku_widziana_w interfejsie’);">[/code]
- badanie kliknięć w baner Flash
W przypadku, kiedy chcielibyśmy śledzić kliknięcia baner wykonanego w technologii Flash stworzony dla niego kod powinien wyglądać następująco::
[code lang=”php”]
on (release) {
getURL("javascript:pageTracker._trackPageview(‚/nazwa_widziana_w_interfejsie’);");
}[/code]
Śledzenie zdarzeń starym kodem Google Analytics (urchin.js)
- badanie klikalności linków wychodzących
Śledzenie wyjść z witryny poprzez linki wychodzące odbywa się poprzez dodanie kodu do tagu „a” linków wychodzących.
Składnia dodawanego kodu do znacznika „a” linku wygląda następująco:
[code lang=”php”]<a href="http://www.jakasstrona.pl/"
onClick="javascript:urchinTracker(‚/nazwa_widziana_w interfejsie’);">[/code]
- badanie ilości pobrań pliku PDF
Składnia dodawanego kodu do znacznika „a” pliku do ściągnięcia wygląda następująco:
[code lang=”php”]<a href="http://www.mojastrona/plik.pdf"
onClick="javascript:urchinTracker(‚/nazwa_pliku_widziana_w interfejsie’);">[/code]
- badanie kliknięć w baner Flash
W przypadku, kiedy chcielibyśmy śledzić kliknięcia baner wykonanego w technologii Flash stworzony dla niego kod powinien wyglądać następująco::
[code lang=”php”]on (release) {
getURL("javascript:urchinTracker(‚/nazwa_widziana_w_interfejsie’);");
}[/code]
Automatyczne śledzenie zdarzeń
W przypadku, kiedy na naszej stronie internetowej mamy dość sporo linków, plików PDF, które należałoby oskryptować, wówczas ręczne tagowanie było by bardzo niewygodne i uciążliwe. W takiej sytuacji możemy skorzystać z skryptów, które automatycznie tagują wszystkie zdefiniowane przez nas zdarzenia.
Przykład wykorzystania takiego skryptu można znaleźć w: artykule Briana Cliftona, o którym już wspominałem w poście Przydatne skrypty dla Google Analytics.
O czym należy pamiętać przy śledzeniu zdarzeń w Google Analytics?
- prawidłowa kolejność kodu
Na podstronach, na których śledzimy zdarzenia, główny kod Google Analytics powinien być przed samymi kodowanymi zdarzeniami (w nim są definiowane zmienne dla funkcji śledzącej zdarzenia).
- wirtualne odsłony
Przy okazji śledzenia zdarzeń trzeba mieć na uwadze, że śledzone zdarzenia są pokazywane w interfejsie Google Analytics jako odsłony „wirtualnych” podstron. W ten sposób śledzenie zdarzeń zawyża ogólną liczbę odsłon na witrynie.
W celu obserwowania rzeczywistej liczby odsłon na serwisie (bez tych wynikających z śledzonych zdarzeń) warto na stworzonym specjalnie do tego celu nowym profilu dodać filtr wykluczający używalność tych „wirtualnych” odsłon (przykład poniżej).
Przykład
Poprzez ten filtr możemy stworzyć filtr, który będzie wykluczał dane o sztucznych odsłonach wynikających z zastosowania funkcji UrchinTracker lub PageTracker (sztuczna podstrona na serwisie /nazwa_w interfejsie, która jest nazwą zdarzenia).
[code lang=”php”]
<a href="http://www.mojastrona/plik.pdf" onClick="javascript:urchinTracker(‚/nazwa_w interfejsie’);">
[/code]
[code lang=”php”]
<a href="http://www.mojastrona/plik.pdf" onclick="pageTracker._trackPageview(‚/nazwa_w_interfejsie’);">
[/code]
[code lang=”php”]
Typ filtru: Filtr niestandardowy > Wyklucz
Pole filtru: Identyfikator URI żądania
Wzorzec filtru: /nazwa_w interfejsie
Z uwzględnieniem wielkości liter: Nie
[/code]
W przypadku, kiedy uznasz strone za przydatna dodaj na swojej stronie link do niej.
Po prostu skopiuj i wklej link podany nizej (Ctrl+C to copy)
Wyglad linku po wklejeniu na stronie: Śledzenie linków, plików PDF i banerów w Google Analytics
Dodaj link do:
| | | Y! MyWeb | +Google


Czy da się jakoś z poziomu GA sprawdzić z jaką wersją skrypty mamy do czynienia na stronie?
Swoją drogą – jeśli interesują Was tego typu rzeczy na stronach opartych na WordPress – polecam wtyczkę Ultimate Google Analytics http://www.oratransplant.nl/uga/, która dodaje automatycznie wyżej opisane kawałki kodu do linków.
Dzięki!
Bardzo przydatny tekst. Mam tylko jedną uwagę. Opisywane „a” to znacznik, atrybutami są „href” i „onClick”.
P.S.
Fajnie cię było spotkać na Google Day 08!
Myślę, że ciekawiej jest mierzyć pobrania czy interakcję za pomocą transakcji.
Od pewnego czasu GA ma też mierzenie zdarzeń, ale ta funkcjonalność jest udostępniana wg uznania w interfejsie GA
@Łukasz pytasz się o sprawdzenie wersji skryptu?
sprawdź w kodzie strony którego pliku używasz urchin.js czy ga.js.
A poziomu GA? Ustawienia Analytics > Ustawienia profilu -> Kod śledzenia.
Tylko to nie pokazuje kodu którego aktualnie użyłeś.
@Łukasz – Michał dał Ci proste rozwiązanie problemu. Jeżeli instalowałeś skrypt niedawno to niemal na 100% jest to nowy skrypt
@grizzly3 – dzięki za uwagę i spostrzegawczość :). Poprawiłem już w tekście. Mam nadzieję, że jeszcze nie raz będzie mi dane poprowadzić takie szkolenie i że wówczas będzie więcej czasu na nie, tak, aby można było też poruszyć tematy bardziej zaawansowane.
@Michał – oczywiście masz rację. Moduł Ecommerce daje olbrzymie możliwości jeśli chodzi o śledzenie zdarzeń, ale nie jest to proste w implementacji. Funkcjonalności, o których wspominasz nie są jeszcze niestety dostępne na wszystkich kontach :(.
Śledzenie linków wychodzących poprzez pageTracker._trackPageview() jest najłatwiejsze, ale ma podstawową wadę – nabija PV i obniża wskaźnik odbić – choc to jest pytanie, czy zależy nam aby ludzie klikali w te linki zewnętrzne czy nie. 🙂
Brian Clifton w swojej książce zaleca stosowanie w tym miejscu „event tracking” – najpierw inicjalizujemy osobnego trackera do zdarzeń np. exitTracker, a potem linki tagujemy przez „exitTracker._trackEvent”.
@Mateusz napisałeś mi, że moduł eCommerce nie jest prosty w implementacji jeżeli chodzi o śledzenie interakcji. Wg mnie to jest proste, aczkolwiek warto założyć drugi profil na tym koncie tylko do tego celu. Przykład pokazałem na swoim blogu.
@Robert Czy masz włączoną na swoim koncie w interfejsie Google Analytics obsługę zdarzeń?
Brian Clifton może sobie pisać ale tracking Event z Google Analytics jest tylko dostępne dla GAAC.
@Michał: Masz rację 🙂 tylko przeczytałem o tym u Cliftona i nie sprawdzałem czy to da się włączyć. Może wreszcie wyjdzie z fazy beta.
[…] Przy śledzeniu zdarzeń we Flash nie trzeba już wywoływać funkcji PageTracker i UrchinTracker tak jak w przypadku śledzenia kliknięć w linki wychodzące i pobrania plików. […]
A ja mam pytanie – czy jeśli dla linków wychodzących tak to oskryptujemy, to czy anchory wychodzące ze strony będą miały taką samą moc, jak bez „onclick=”pageTracker._trackPageview(‚/outgoing/www.(…)”
Tak, to nic nie powinno zmieniać.
[…] 1 Kod Ecommerce wywoływany przy zdarzeniu onClick, do którego normalnie stosuje się wirtualne odsłony. Pobrane pliki będą wówczas pokazywane jako […]
Czy ten kod aktualnie działa w nowym Analytics? Gdzie w nowym Analytics sprawdza się dane tych kodów? w sekcji TREŚĆ?
Tak, jak najbardziej działa. Wykorzystanie nowego kodu można zobaczyć w artykule: http://www.ittechnology.us/semcamp-6-kod-asynchroniczny-google-analytics-zastosowanie-i-wdrozenie/ (sekcja „Śledzenie zdarzeń”). Ruch z takich zdarzeń faktycznie jest później widoczny w raportach treści.