gru 1st, 2009
Jak pokazać realny wskaźnik odrzuceń w Google Analytics?
Jakiś czas temu stworzyłem dość spory artykuł o znaczeniu obliczania wskaźnika odrzuceń. Wskaźnik odrzuceń jest prostym wskaźnikiem, który szybko pokazuje dość sporo informacji na temat efektywności poszczególnych źródeł zdobywania ruchu internetowego.
Update
Ten artykuł opisuje wdrożenie kodu realnego wskaźnika odrzuceń dla kodu ga.js. Jeżeli poszukujesz wdrożenia kodu dla nowego kodu Google Analytics (tzw. asynchronicznego kodu Google Analytics) przejdź do artykułu: Realny wskaźnik odrzuceń dla asynchronicznego kodu Google Analytics.
Ilekolwiek jednak opowiadam komukolwiek o wskaźniku odrzuceń, zawsze się pojawia problem oddzielenia danych o tych użytkownikach, którzy faktycznie nie byli zainteresowani treścią witryny i opuścili witrynę kilka sekund po przybyciu na nią od danych o tych użytkownikach, którzy faktycznie wykonali tylko jedną odsłonę na serwisie, ale jednocześnie spędzili też dość sporo czasu na serwisie, ergo być może znaleźli to czego poszukiwali.
Jak sprawdzić, ile użytkowników wykonało tylko jedną odsłonę na witrynie i spędziło na niej mniej niż 10 sekund?

W domyślnej konfiguracji nie można takich danych uzyskać. Można natomiast je otrzymać po wprowadzeniu dodatkowej funkcji setTimeout.
Wdrożenie skryptu dla realnego Wskaźnika w Google Analytics
W celu sprawdzenia, ilu użytkowników spędziło na podstronie więcej niż 10 sekund wystarczy poniżej funkcji pageTracker._trackPageview dodać wywołanie zdarzenia Google Analytics.
Przykładowy skrypt mógłby wyglądać następująco:
setTimeout('pageTracker._trackEvent(\'CzasUzytkownika\', \'BezOdrzucen\', \'Powyzej 10 sekund\')',10000);
gdzie
- CzasUzytkownika – kategoria zdarzenia
- BezOdrzucen – akcja użytkownika, który został więcej niż 10 sekund na podstronie
- Powyzej 10 sekund – wartość dla akcji
- 10000 – 10 sekund wyrażona w milisekundach
Z kodem podstawowy Google Analytics wyglądałoby to następująco:
<script type="text/javascript">
try {
var pageTracker = _gat._getTracker("UA-1065712-7");
pageTracker._trackPageview();
setTimeout('pageTracker._trackEvent(\'CzasUzytkownika\', \'BezOdrzucen\', \'Powyzej 10 sekund\')',10000);
} catch(err) {}</script>
Szczegółowe wyjaśnienie zastosowania śledzenia zdarzeń można znaleźć w Centrum Pomocy Google Analytics.
Realny wskaźnik odrzuceń w raportach Google Analytics
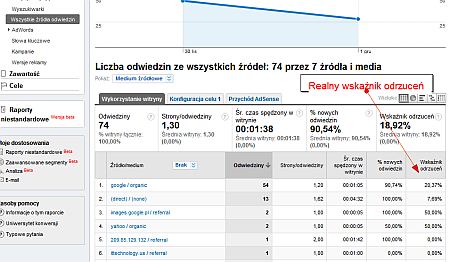
Poniżej można zobaczyć realny wskaźnik odrzuceń, który uzyskałem po wprowadzeniu tego rozwiązania. W tym przypadku jako odrzucenie uznawany jest tylko taki odwiedzający, który odwiedził jedynie jedną podstronę serwisu i spędził na tej podstronie mniej niż 10 sekund.
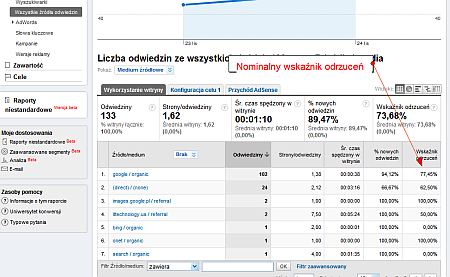
Dla porównania statystyki z tego samego serwisu z analogicznego okresu tydzień wcześniej, przed wdrożeniem tego serwisu. Jak widać realny wskaźnik odrzuceń liczony jako: 1 podstrona na serwisie i czas poniżej 10 sekund na tej podstronie jest o kilkadziesiąt procent niższy od nominalnego wskaźnika odrzuceń liczonego jedynie jako jedna podstrona odwiedzona w czasie wizyty.
Czy wdrażać te rozwiązanie?
Oczywiście na to pytanie każdy musi sobie odpowiedzieć sam. Ważne jest, aby wiedzieć, co to rozwiązanie ze sobą niesie i w jaki sposób to wpływa ono na pokazywane dane.
W przypadku, kiedy uznasz strone za przydatna dodaj na swojej stronie link do niej.
Po prostu skopiuj i wklej link podany nizej (Ctrl+C to copy)
Wyglad linku po wklejeniu na stronie: Jak pokazać realny wskaźnik odrzuceń w Google Analytics?
Dodaj link do:
| | | Y! MyWeb | +Google



Bardzo ciekawa sztuczka. 🙂 Ma ona jeden efekt uboczny – a dotyczący czasu na stronie/w serwisie. Normalnie GA liczy ten czas tak, że w przypadku odbicia jest zawsze 0 sekund. Teraz wzrośnie liczba wizyt 10 sekundowych. 🙂 No i przy normalnym bounce rate był sposób na wyliczenie „true time on site” (a właściwie czasu dla tych, którzy się nie odbili – tutaj nie można już z tego sposobu korzystać).
Z drugiej strony, skoro już wykorzystujemy event tracking, można chyba zrobić tak, że wywołujemy event przy każdym opuszczeniu strony innym niż kliknięcie w nasz link (zasada działania podobna jak przy różnych reklamach pop-under ileś lat temu). Wtedy nawet przy wizycie jednoodsłonowej mamy jej dokładną długość.
Nie wiem czy ktoś to wdrażał i jak się spisuje w praktyce.
Ciekawe, dzięki 🙂
ale powyższe stosujesz dla „starego kodu GA” – w kolejnym poście piszesz o nowoudostępnionym kodzie GA. Czy tam też wystarczy dodać podany tutaj fragment kodu?
Witam,
Chciałbym wykorzystać sposób na urealnienie wyświetlenia wskaźnika odrzuceń ale nie bardzo wiem jak to zaimplementować dla nowej wersji kodu googleAnalitycs.
Czy można by tak na szybko podać jak taki przykładowy kod teraz wygląda?
Dziękuję z góry za pomoc.
Mariusz
Napisałem o tym w nowym artykule: http://www.ittechnology.us/realny-wskaznik-odrzucen-dla-asynchronicznego-kodu-google-analytics/
[…] W końcu opracowano pewną metodę, która pomogła rozwiązać problem. Została ona dobrze opisane przez Mariusza Gąsiewskiego. […]