maj 24th, 2007
Optymalizator Witryny Google
Jednym z rzadziej stosowanych narzędzi Google jest Optymalizator Witryny. Jako, że sądzę, zę jest to bardzo przydatne i użyteczne narzędzie postanowiłem poświęcić mu trochę czasu (stosowanie tego narzędzia polecał również w wywiadzie dla mojego serwisu Analytics Evangelist z Google Avinash Kaushik).
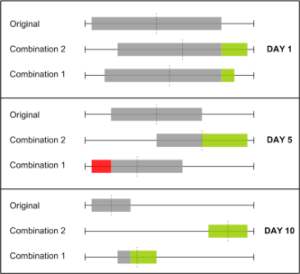
Optymalizator Witryny umożliwia jednoczesne testowanie kilku wersji witryny pod kątem konwersji poszczególnych wersji i oczekiwanego zwrotu z inwestycji. W czasie trwania eksperymentu Optymalizator Witryny gromadzi dane o ruchu internetowym, analizuje je, a następnie przedstawia analizę w postaci graficznego raportu , który określa propozycje wprowadzenia zmian na stronie internetowej.
Optymalizator Witryny – podstawowe informacje
- Optymalizator Witryny używa do swoich analiz „silnika’ Google Analytics.
- Do korzystania z Optymalizatora Witryny konieczne jest konto Optymalizatora Witryny, co sprowadza się do posiadania konta Google AdWords ( nie jest jednak konieczne korzystanie z tego konta).
- Odpowiednio skonfigurowany Optymalizator umożliwia pokazywanie temu samemu użytkownikowi tej samej wersji danej podstrony bez względu na to, kiedy on ją odwiedzi.
- Jak podkreśla to Google używanie Optymalizatora Witryny nie wpływa ani na Wynik Jakości strony docelowej przy kampanii AdWords, ani na pozycje strony w wynikach wyszukiwania.

Wiarygodność danych
Dane podawane przez Optymalizator są tym dokładniejsze i bardziej wiarygodne:
- im dłuższy jest czas przeprowadzania doświadczenia;
- im większa jest liczba użytkowników objętych doświadczeniem;
- im większe są różnice w testowanych wersjach podstron;
- i im wyższa jest liczba odsłon generowanych podczas doświadczenia.
Czas trwania doświadczenia
Czas trwania eksperymentu jest tym dłuższy:
- Im większą liczbę odmian podstron zawrzemy w naszym teście;
- Im niszą liczbę odsłon generują testowane wersje podstron;
- Im mniejsza liczba użytkowników uczestniczy w doświadczeniu;
- Im większe wymogi, co do dokładności uzyskiwanych danych zawrzemy w doświadczeniu.
Szacowany czas doświadczenia przy zastosowaniu odpowiednich założeń można obliczyć za pomocą kalkulatora Google
Optymalizator Witryny w praktyce
W praktyce Optymalizator umożliwia sprawdzenie, jakie zmiany na stronie pozytywnie wpływają na podwyższenie wskaźnika konwersji. Wskaźnikiem konwersji może być tutaj procent użytkowników, którzy po obejrzeniu strony zakupili produkt, procent użytkowników, którzy po obejrzeniu strony zapisali się na newsletter, wskaźnik porzuconych zamówień w koszyku i itp.
Elementy strony, które są badane najczęściej przy użyciu Optymalizatora Witryny:
- nagłówki na podstronie;
- czcionka;
- różne wersje zdjęć;
- opisy;
- układ na stronie;
- ceny
.
Przeprowadzanie doświadczenia
- Zakładamy konto Google AdWords
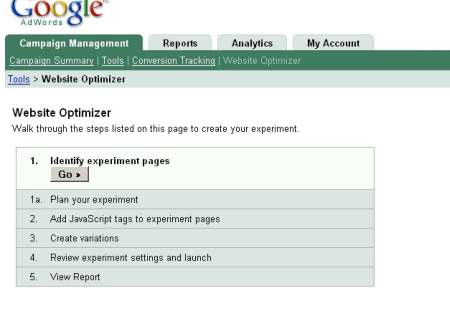
- Identyfikacja strony testowej i strony konwersji
Podstrona testowa to podstrona, która objęta jest doświadczeniem. To jej wygląd zmieniamy podczas doświadczenia, badając wpływ tych zmian na zachowania użytkownika
Strona konwersji to ta strona, na której znajdzie się użytkownik po wykonaniu określonej akcji, np. po zapisaniu się na newsletter. Najczęściej jest to strona podziękowania lub też strona dająca dostęp do określonych zasobów. - Generowanie kodu
Po dodaniu do Optymalizatora Witryny strony testowej i strony konwersji Optymalizator Witryny generuje kod, który trzeba wstawić na stronie testowej i stronie konwersji naszej strony (jest to krok 2 w panelu Optymalizatora Witryny) - Wybór sekcji doświadczalnej
- Instalacja skryptów Optymalizatora Witryny
Skrypty, które wygenerowaliśmy w etapie 3 należy wkleić w kod źródłowy swojej strony internetowej. Istnieją trzy typy skryptu, który należy zainstalować na stronie testowej i jeden typ skryptu, który powinien być zainstalowany na stronie konwersji. Dokładny opis instalacji kodów na stronie można znaleźć w
a) Skrypt sterujący
W nagłówku na stronie testowej instalujemy tzw. skrypt sterujący.
Instalujemy go w sekcji HEAD strony.Przykład:
[code lang=”php”]
<head>
<script><!– Control Script
…
//–></script>
…
</head>[/code]
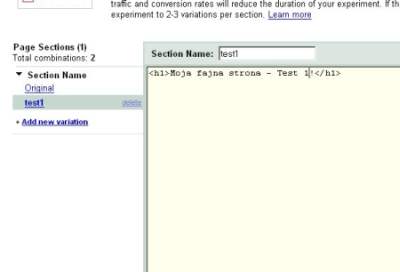
b) Skrypt sekcji
Drugi skrypt definiuje miejsce na stronie, w odniesieniu do którego tworzymy doświadczenie (ta część strony, która będzie różnie wyświetlana dla użytkowników). Umieszczamy go na początku i na końcu eksperymentalnej sekcji.Przykład takiej sekcji dla nagłówka
Przed:
[code lang=”php”]
<h1>Moja fajna strona!</h1>
[/code]
Po dodaniu skryptów Optymalizatora Witryny:
[code lang=”php”]
<h1>
<script>utmx_section("Headline")</script>
Moja fajna strona
</noscript>
</h1>
[/code]
Przykład takiej sekcji dla zdjęcia
Przed:
[code lang=”php”]
<img src="/zdjecia/moje_zdjecie.jpg">
[/code]
Po:
[code lang=”php”]
<script>utmx_section("Image")</script>
<img src="/zdjecia/moje_zdjecie.jpg">
</noscript>
[/code]
Umieszczając skrypt sekcji, należy uwzględnić kilka ograniczeń:- Skryptu nie można umieszczać wewnątrz tagu HTML.
- Skryptu nie można umieszczać wewnątrz innego bloku skryptu.
c) Kod śledzenia
Trzeci z opisywanych skryptów zwany kodem śledzenia umieszczamy zarówno na stronie testowej jak i stronie konwersji. Umieszczamy go bezpośrednio przed samym znacznikiem
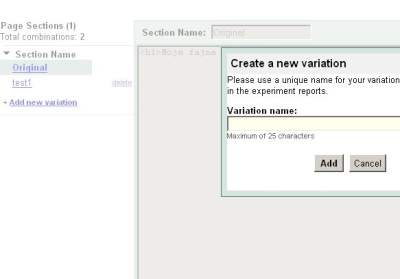
Na tym etapie decydujemy, które elementy na stronie testowej będą się zmieniały w zależności od testujących użytkowników. Generalnie poleca się dość spory zakres obserwowanych zmian – wówczas wyniki doświadczenia są bardziej wiarygodne. Jak już wspominałem doświadczeniem mogą być objęte: nagłówki, tytuły, ceny i itp.





Bardzo ciekawe narzędzie, słyszałem o nim wcześniej ale nie wiedziałem zbytnio do czego służy. Można by się pokusić o badanie użyteczności przy jego pomocy różnych fragmentów serwisu.
Pozdrawiam,
Marcin
Tak ma ono sporo możliwości. Szczególnie ciekawe jest to, że można ustalić, aby np. nowe odmiany badanego fragmentu pokazywały się tylko kilku procentom uzytkowników, co jest o tyle ważne, że poprzez doświadczenie w Optymalizatorze Witryny nie burzymy normalnego funkcjonowania witryny. Narzędzie to oczywiście nie zastąpi badania użyteczności, ale może go bardzo wspomóc – zwłaszcza, że w jego przypadku operuje się na prawdziwych liczbach, a nie na próbie losowej użytkowników.
[…] Dla tych, którzy nie wykorzystywali jeszcze Optymalizatora Witryny powiem tylko, że umożliwia ono wielowymiarowe badanie efektywności poszczególnych sekcji w stronie. Mówiąc prosto za jego pomocą możemy sprawdzić np, który z czterech przygotowanych nagłówków bloga najbardziej odpowiada naszym czytelnikom. Dokładny opis Optymalizatora Witryny można znaleźć w moim poście: Optymalizator Witryny Google. […]
Jest dostępne podobne, ale polskie i płatne narzędzie tutaj:
http://rotator.netina.com.pl
Nie wiem, jak dokładnie działa Twoje narzędzie, ale warto, abyś przygotował wersję demo, która nie wymaga rejestracji lub też jest dostępna dla użytkownika demo.
Na stronie nie ma nawet
a) żadnego zrzutu ekranu tej aplikacji (wszyscy w większym lub mniejszym stopniu jesteśmy wzrokowcami).
b) szybkiej informacji o cenie tego produktu
Zarejestrować się można i przetestować za darmo przez 14 dni.
Ale trudno to wywnioskować z samej strony. Zresztą wiele osób ma dość zakładania kolejnego konta przed wypróbowaniem produktu lub usługi.
jest udostępnione konto demo
login/password:testuj/testuj
Świetnie. Nie chcę, abyś myślał, że się czepiam. Polecam jeszcze stworzenie:
a)tutoriala, najlepiej w formie video lub prezentacji multimedialnej (są do tego nawet darmowe narzędzia).
b)studium przypadków z wykorzystania tego (warto nawet udostępnić jakieś firmie to za darmo w zamian za możliwość upublicznienia części wyników).
punkt b) jest-że tak powiem w trakcie – case-study zostanie opracowane jak bedzie odpowiednia ilosc wynikow
co do pkt. a). w tej chwili funkcjonalnosc jest ciagle rozwijana – np. ostatnio zostala dolozona mozliwosc przekazywania wylosowanego tekstu do zmiennej, co daje mozliwosc zastosowania narzedzia w szablonach
pracujemy takze nad uproszczeniem pewnych rzeczy, niemniej nie oznacza to, ze nie mozna tego narzedzia uzywac:
http://rotator.netina.com.pl/rotator/
na stronie http://rotator.netina.com.pl/case-study/ jest CASE study z przeprowadzonego testu rotatora.
Takie doświadczenia zawsze pomagają zdobywać klientów. Klienci na ogół kupują oczyma 🙂
Thx. Jako autor i twórca narzędzia zastanawiam się jednak nad wersją JavaScript, która umożliwi szersze i łatwiejsze stosowanie narzędzia. Koncepcja już jest.
Oczywiście im łatwiejsze narzędzie tym większa szansa na sukces. Ludzie rzadko lubią poświęcać czas i energię na naukę nowych rzeczy, których przydatności nie są pewni.
[…] Jakiś czas temu pisałem o darmowej aplikacji Google Optymalizatorze Witryny, która pozwala na przeprowadzanie wielowymiarowych testów skuteczności poszczególnych elementów strony internetowej. Stosowanie tego narzędzia polecał w wywiadzie dla mojego serwisu jeden z najbardziej znanych specjalistów w dziedzinie Web Analytics Avinash Kaushik. […]
[…] Już kilka razy na moim blogu pisałem o darmowym narzędziu Google, Optymalizator Witryny, który umożliwia testowanie A/B i wielowymiarowe testowanie użyteczności witryny. Narzędzie to może się bardzo przydać przy testowaniu strony lądowania reklamy i optymalizowaniu konwersji na niej uzyskiwanych. […]
Witam, gdzie mogę znaleźć jakieś narzędzie do sprawdzenia optymalizacji strony pod względem zagęszczenia słów kluczowych itd.
Jest ich wiele np.:
http://www.linkvendor.com/seo-tools/keyword-density.html
Super narzędzie, będę musiał je w najbliższym czasie wytestować 🙂
O dzięki „admin”
Właśnie tego szukałem
Pozdrawiam
Dzięki za opis. Na pewno skorzystam.
Fajna stronka, bede tu wpadal czesciej, pozdro
Ja powoli zaczynam bać się Google, Nie wiem jak wy, ale ugrzązłem w nim po uszy. iGoogle, Google Analytics, Google Narzędzia dla webmasterów, Gmail itd… Wiedzą o mnie wszystko. Trochę zaczął mnie niepokoić ich nowy satelita (tzn. jego możliwości) oraz Street View w Google Maps. Szpiegują w białych rękawiczkach… Ale mimo wszystko nie jestem w sanie zrezygnować z ich usług.
[…] już o Optymalizatorze Witryny, darmowym narzędziu Google do testowania stron docelowych: jego podstawowych i zaawansowanych […]
[…] Narzędziem, które możemy wykorzystać w procesie zdobywania wiedzy na temat witryny jest Optymalizator Witryny, darmowe narzędzie Google do optymalizacji stron docelowych. Odpowiednie wykorzystania testów […]
Zgadzam się z tym że jesteśmy wzrokowcami. Ważna jest łatwość, intuicyjność i darmowość. Kolejna rejestracja zdecydowanie zniechęca. CHF – zgadzam się z Tobą, powoli i nieubłaganie wkraczają w nasze codziennie życie i nie da się z tym nic zrobić…
Super narzędzie, Dzieki Twojej stronie zacząłem się mu dogłębniej przyglądać. Oglądam webinary które zamieściłeś na stronie. Tylko się zastanawiam jak to ugryźć z WordPressem. Musze zainstalować drugą wersie i stawiać drugiego bloda do testów, razem z poprzednia bazą danych? Hmm… Ma ktoś jakieś doświadczenia?