cze 4th, 2009
Page Speed – sprytna wtyczka Firefox do optymalizacji serwisu
Dziś Google udostępniło swoje dawne narzędzie wewnętrzne, bardzo ciekawą wtyczkę do Firefox, która w połączeniu z znaną wtyczką Firebug pozwala na szybkie wychwytywanie problemów z optymalizacją serwisu.
W szczególności wtyczka podpowiada, w jaki sposób można przyśpieszyć działanie swojego serwisu poprzez lepszą optymalizację jego kodu i zasobów z nią związanych.
Przykład
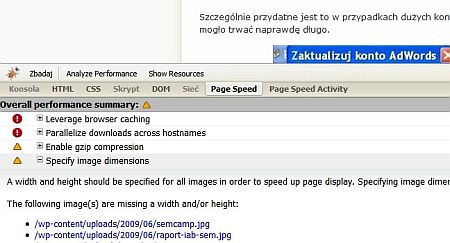
Wtyczka podpowiada, że podawanie wymiarów obrazków z moich postów przyśpieszyłoby ich wyświetlanie na stronie.
Instalacja dodatku
- Pobierz wtyczkę Firebug z strony domowej
- Zainstaluj wtyczkę w standardowy sposób
- Pobierz wtyczkę Page Speed z strony domowej
- Zainstaluj ją w standardowy sposób
Korzystanie z wtyczki Page Speed
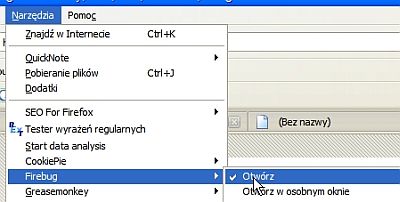
- W Firefoksie przejdź w menu do: Narzędzia -> Firebug -> Otwórz

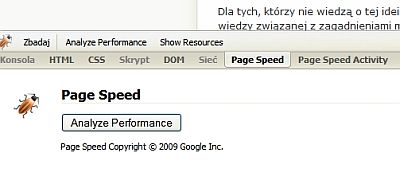
- W otwartym polu na dole strony przejdź do zakładki Page Speed i naciśnij przycisk Analyze Performance

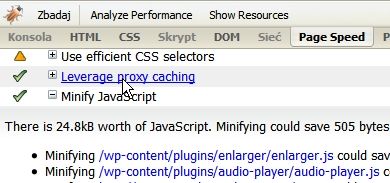
- Narzędzie przeskanuje stronę, na której aktualnie jesteśmy i pokaże wskazówki dla optymalizacji tej strony
- Kliknięcie hasła przeniesie nas do opisu problemu, zaś kliknięcie plusika pokaże dokładny opis określonego problemu na serwisie

W przypadku, kiedy uznasz strone za przydatna dodaj na swojej stronie link do niej.
Po prostu skopiuj i wklej link podany nizej (Ctrl+C to copy)
Wyglad linku po wklejeniu na stronie: Page Speed – sprytna wtyczka Firefox do optymalizacji serwisu
Dodaj link do:
Del.icio.us | | Wykop.pl | Y! MyWeb | +Google


cześć,
podobna wtyczka z ‚dobrymi radami’ jako komponent Firebuga do Yslow, która w oparciu o wytyczne Yahoo testuje stronę. Pewnie znacie, ale możecie sobie porównać: http://developer.yahoo.com/yslow/
Niestety wtyczka jest tylko do FF 3.0.4 i nowszego
Dzięki Mariusz za info o wtyczce, potestuje jej możliwości.
Choć z przyzwyczajenia używam wtyczki do firebuga o nazwie YSLOW wydanej przez Yahoo dość dawno temu.
Sprawdze może Googlowska ma jakieś inne parametry pomagające dodatkowo zwrócić uwagę na błędy strony/serwera.
Pozdrawiam
Mariusz
Bardzo fajna wtyczka!
taka wtyczka oczywiście nie zastąpi oczywiście wprawnego i doświadczonego oka, jednak, usprawnia też pracę.
Narzędzie przetestowane.
Całkiem sporo błędów i podpowiedzi wychwyciłem, a dzięki temu część stron dostała przysłowiowego kopa i podskoczyła w rankingach.
[…] Optymalizacja kodu za pomocą wtyczki Page Speed […]
Polecam każdemu, naprawdę przydatny plugin do FF’a
[…] sprawdzaniu i optymalizacji czasu ładowania i szybkości działania witryny warto wykorzystać wtyczkę Google PageSpeed, o której pisałem jakiś czas temu. Wtyczka ta pokazuje, w jaki sposób można przyśpieszyć […]
Ej jak sie robi by usunącc lub zablokowac te obrazk i??
jak na darmową wtyczkę to jest całkiem całkiem. A jak jest w porównaniu z pingdom tools?
po wstępnym teście wtyczka dobra, na pewno warta polecenia.
Jak dla mnie wtyczka w sam raz. Polecam