lis 11th, 2009
Wdrożenie modułu Ecommerce dla sklepów internetowych i witryn poza Ecommerce
Artykuł ten jest drugą częścią artykułu poświęconego zagadnieniu wykorzystania i implementacji modułu Ecommerce w Google Analytics.
Moduł Ecommerce może być wdrażany zarówno dla witryn prowadzących sprzedaż przez Internet jak również dla witryn nie zwiazanych z bezpośrednią sprzedażą.
W obu przypadkach wdrażanie modułu Ecommerce dla sklepu internetowego obejmuje 2 etapy:
- uaktywnienie zakładeki Ecommerce
- implementacja kodu modułu Ecommerce
Wdrażanie modułu Ecommerce dla sklepu internetowego
- 1. Uaktywnienie zakładeki Ecommerce
Aby uaktywnić zakładkę Ecommerce dla danego profilu należy
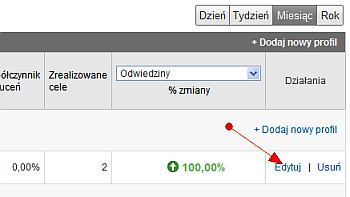
- przejść na podstronę ustawień profilu (przycisk Edytuj obok nazwy profilu)

- następnie przejść do podstrony edycji informacji profilu klikając przycisk Edycja

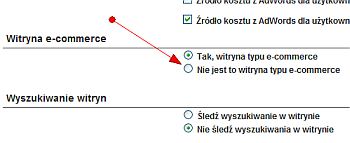
- i tam zaznaczyć opcję: Witryna Ecommerce.

- Implementacja kodu modułu Ecommerce
Implementacja kodu modułu Ecommerce polega na takim przekształceniu skryptu naszego sklepu internetowego, aby na podstronie finalizacji transakcji (np. podstrona podziękowania za dokonanie zakupu) automatycznie podawał informacje wzięte z samego zamówienia.
Informacje te muszą być podane zawsze w ustrukturyzowany sposób, który będzie zrozumiały dla Google Analytics.
Struktura kodu modułu Ecommerce wygląda inaczej dla starego i nowego kodu Google Analytics.
Sam mechanizm podam dla nowego kodu. Jeżeli ktoś posiada na witrynie stary kod i rozważa wprowadzenie modułu Ecommerce polecam zamianę starego kodu na nowy i tworzeniu modułu Ecommerce już dla nowego kodu.
Przy zamianie kodu z starego na nowy nie trzeba tworzyć nowych profili czy kont, wystarczy na stronie zamienić kody, a dane w samych raportach nie zmienią się.
- Struktura kodu modułu Ecommerce zrozumiała dla nowego kodu Google Analytics.
pageTracker._addTrans(
"numer zamówienia",
"nazwa affiliacji",
"całkowita wartość zamówienia",
"koszt podatku",
"koszt przesyłki",
"miasto",
"województwo",
"kraj"
);
pageTracker._addItem(
"numer zamówienia",
"sku produktu",
"nazwa produktu",
"kategoria produktu",
"cena produktu",
"ilość produktu"
);
pageTracker._trackTrans();
Przykład
Założmy, że w sklepie internetowym kupuję 2 koszulki XL po 25 złotych z kategorii Koszulki, 1 portfel z działu Galanteria za 40 zł. Całkowity koszt wysyłki wynosi 15 złotych. Wówczas ten kod generowany przez skrypt sklepu internetowego automatycznie na podstronie podziękowania mógłby wyglądać następująco:
pageTracker._addTrans(
„23412”,
„”,
„105”,
„”,
„15”,
„”,
„”,
„”
);
pageTracker._addItem(
„23412”,
„kosz_xl”,
„Koszulka XL”,
„koszulki”,
„25”,
„2”
);
pageTracker._addItem(
„23412”,
„port_sk”,
„Portfel skórzany Grant”,
„Galanteria”,
„40”,
„1”
);
pageTracker._trackTrans();
To, co warto zauważyć przy wdrażaniu modułu Ecommerce:
- Jeżeli jakieś wartości nie chcemy przesyłać w kodzie (np. części zostawionej dla afiliacji) wówczas te pole zostawiamy puste. Nie pomijamy jednak samego pola, jako, że każda linijka kodu ma swoje określone miejsce. Jeżeli np w ogóle wyrzucimy pole afiliacji wartość pola „całkowita wartość zamówienia” może zostać wzięta za te pole afiliacji.
- Pola związane z miejscem transakcji możemy zostawić puste, jako, że Google Analytics będzie te dane pobierał z identyfikacji IP użytkownika.
- Cały kod modułu Ecommerce musi być poniżej głównego kodu śledzącego Google Analytics (tego, co jest standardowo na witrynach śledzonych przez Google Analytics). Jeżeli najpierw będzie kod modułu Ecommerce, a później dopiero kod śledzący Google Analytics, nie będzie to działało.
- Przetestowanie działania modułu Ecommerce
Jeżeli ktoś chce zobaczyć, jak działa taki moduł Ecommerce w praktyce może poeksperymentować z moim testowym skryptem sklepu ecommerce.lokalnie.com.
Można swobodnie pozamawiać produkty i zobaczyć, jak wygląda kod na stronie potwierdzenia transakcji. Oczywiście produkty nie będą wysyłane, sklep jest fikcyjny :).
Osoby techniczne mogą podpatrzeć, jak wyglądaja opublikowane takie skrypty sklepowe. Jako wzór mogą posłużyć ogólnie dostępne skrypty modułu Ecommerce dla skryptu sklepu OsCommerce, Zen Cart.
- Moduł Ecommerce Google Anlytics w Centrum Pomocy Google
Osoby zainteresowane wdrażaniem modułu Ecommerce mogą znaleźć informacje na temat specyfikacji modułu również w Centrum Pomocy Google.
Wdrażanie modułu Ecommerce dla witryn poza Ecommerce
Moduł Ecommerce może być również wdrażany na witrynach, które nie są związane z sprzedażą przez Internet.
- 1. Uaktywnienie zakładeki Ecommerce
W tym przypadku postępowanie będzie identyczne jak przy uaktywnieniu zakładki Ecommerce dla sklepów interntowych (patrz początek artykułu).
- Implementacja kodu modułu Ecommerce
Implementacja kodu będzie zależała od tego, co dokładnie taki kod modułu Ecommerce ma rejestrować. Poniżej podam kilka przykładów zastosowania takiego kodu.
Przykład 1
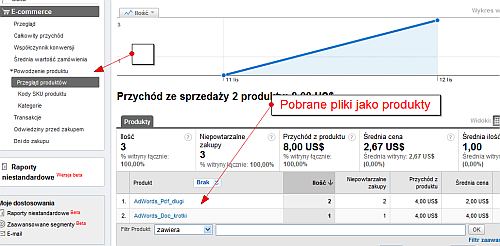
Kod Ecommerce wywoływany przy zdarzeniu onClick, do którego normalnie stosuje się wirtualne odsłony. Pobrane pliki będą wówczas pokazywane jako produkty.
W zastosowaniu takim przy wczytaniu podstrony wyświetlamy kod modułu Ecommerce, np taki dla pobrania pliku „AdWords_Pdf_dlugi” z kategorii „AdWords_PDF” z przydzielonym wirtualnym zarobkiem 2 zł.:
<script type="text/javascript">
pageTracker._addTrans(
"1237",
"",
"2",
"",
"",
"",
"",
""
);
pageTracker._addItem(
"1237",
"DD44",
"AdWords_Pdf_dlugi",
"AdWords_PDF",
"2",
"1"
);
</script>
Następnie wywołujemy ten skrypt przy kliknięciu w link zdarzeniem onClick. Zmodyfikowany kod linku do pliku pobrania pliku będzie wyglądał następująco:
<a href = "/kursy/google-adwords/ebook-google-adwords_2.0.pdf" onClick = "javascript:pageTracker._trackTrans();">Kurs w formacie PDF</a>
Jeżeli chcę jednocześnie śledzić pobranie pliku za pomocą wirtualnych odsłon, kod ten może wyglądać następująco:
<a href = "/kursy/google-adwords/ebook-google-adwords_2.0.pdf" onClick = "pageTracker._trackPageview('/kurs/adwords/pdf'); javascript:pageTracker._trackTrans();">Kurs w formacie PDF</a>
Przykład 2
Kod Ecommerce wywoływany przy zdarzeniu onSubmit, np. przy przy wysłaniu formularza. W ten sposób możemy poprzez moduł Ecommerce śledzić wypełnianie formularzy kontaktowych przez użytkowników, zapisy na newsletter i itp.
W zastosowaniu takim przy wczytaniu formularza wyświetlamy kod modułu Ecommerce, np taki dla wysłania formularza „Newsletter zima” z kategorii „Newslettery” z przydzielonym wirtualnym zarobkiem 5 zł.
<script type="text/javascript">
pageTracker._addTrans(
"33454",
"",
"5",
"",
"",
"",
"",
""
);
pageTracker._addItem(
"33454",
"form2",
"newsletter_zima",
"Newslettery",
"2",
"1"
);
</script>
. Następnie ten skrypt wywołujemy przy kliknięciu przycisku wysłania formularza zdarzeniem onSubmit. Zmodyfikowany kod linku do pliku pobrania pliku będzie wyglądał następująco:
< form action = "podziekowanie.cgi" onSubmit = "javascript:pageTracker._trackTrans();">Wyślij</a>
Podsumowanie
Moduł Ecommerce w Google Analytics można oczywiście zastosować na wiele innych sposobów; nieraz w dużo bardziej zaawansowany i specyficzny dla naszych potrzeb sposób. W ten sposób niemal za darmo będziemy mieli dość sprawny system sprzedażowy.
W przypadku, kiedy uznasz strone za przydatna dodaj na swojej stronie link do niej.
Po prostu skopiuj i wklej link podany nizej (Ctrl+C to copy)
Wyglad linku po wklejeniu na stronie: Wdrożenie modułu Ecommerce dla sklepów internetowych i witryn poza Ecommerce
Dodaj link do:
| | | Y! MyWeb | +Google


[…] Wdrożenie modułu Ecommerce dla sklepów internetowych i witryn poza Ecommerce […]
[…] związane z realizacją celów poprzez wykorzystanie modułu Ecommerce, który może być stosowany nie tylko przez witryny sprzedające w […]
Witaj,
Czy trzeba podawać skrót produktu czyli pole o nazwie: „sku produktu”?
Pozdrawiam
Artur Nowakowski
Skoro tu jestem to odpowiem:)
> Czy trzeba podawać skrót produktu czyli
> pole o nazwie: “sku produktu”?
Trzeba. Polecam lekturę uzupełniającą: https://developers.google.com/analytics/devguides/collection/gajs/gaTrackingEcommerce oraz https://developers.google.com/analytics/devguides/collection/gajs/methods/gaJSApiEcommerce#_gat.GA_Tracker_._addItem
a jak wygląda teraz wdrażanie kodu e-commerce? Jest jakiś jeden konkretny kod który trzeba wstawić?