sie 29th, 2013
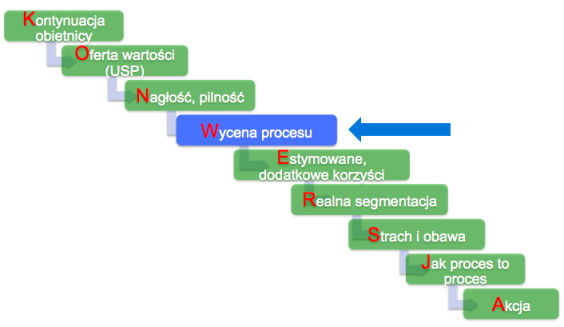
Wycena procesu konwersji, czyli optymalizacji konwersji ciąg dalszy
Kilka ostatnich artykułów poświęciłem modelowi optymalizacji wskaźnika konwersji na witrynie internetowej. Temu, jak zwiększać ilość konwersji na stronie internetowej.
W postach opisałem już dokładnie tematy: kontynuacji obietnicy na stronie internetowej, USP, czyli unikalnej wartości oferty i wykorzystywania pilności w optymalizacji konwersji.
Czas przejść do czwartego elementu, którego nazywam: „Wycena procesu”.
Wycena procesu - (“jak długo będzie to trwać, jak ciężko jest przejść ten proces?”)
Wycena procesu w umyśle użytkownika
Nawet jeżęli po kliknięciu w reklamę i przejściu na stronę docelową użytkownik zdecyduje się pozostać na niej, wciąż do zakończenia konwersji jeszcze długa droga.
Na decyzję użytkownika o kontynuowaniu procesu duży wpływ ma postrzegana trudność i długość procesu. Ile czasu na to będę musiał poświęcić? Czy gra jest warta świeczki? Czy może w innym miejscu, na innej stronie jestem w stanie zrobić to szybciej, przy mniejszym wysiłku.

Oczywiście istnieje wiele sposobów na to, aby zoptymalizować ten etap procesu konwersyjnego. Przedstawię je na przykładach. W szczególności warto tutaj poruszyć takie tematy jak:
- przejrzysta struktura witryny,
- elementy powodujące wątpliwości użytkownika, zmuszające go do „myślenia
- dobrze przygotowane formularze,
- elementy zatrzymujące proces
- elementy odpowiadające na niezadane pytania
Dobrze przygotowane formularze
Formularze są nieodłącznym elementem niemal każdej konwersji. Mają one też bardzo duże znaczenie dla optymalizacji tego procesu.
Przykład 1
Dbaj, aby formularz wyglądał przejrzyście i profesjonalnie. Sprawdź, jak wygląda on w najważniejszych przeglądarkach. Ten poniżej nie prezentuje się zbyt dobrze na większości przeglądarek

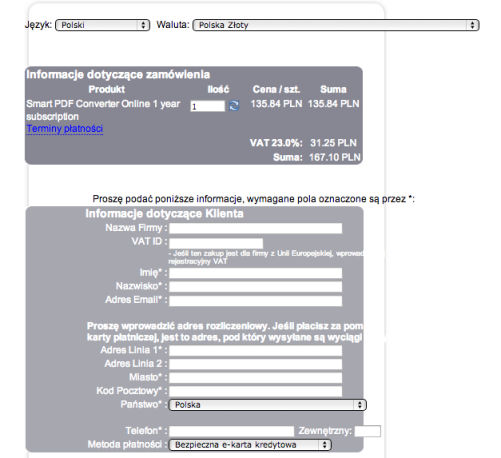
Przykład 2
Aby nie zniechęcić użytkowników unikaj dodawania niepotrzebnych pól do formularza. W szczególności pól opcjonalnych, które będą wypełniane przez niedużą część użytkowników, a jednocześnie będą zwiększały rozmiary formularza. Odstraszając tym samym potencjalnych klientów.
Bądź ostrożny również z polami, których przeznaczenie jest dla użytkownika niewiadome i nie do końca oczywiste.

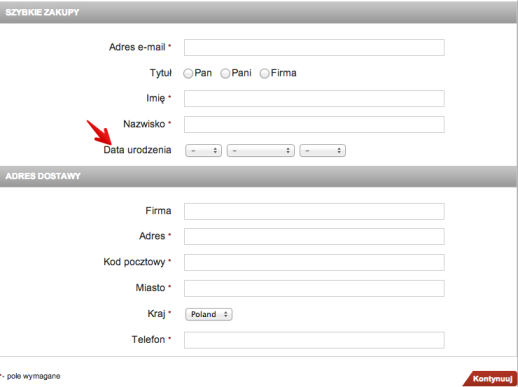
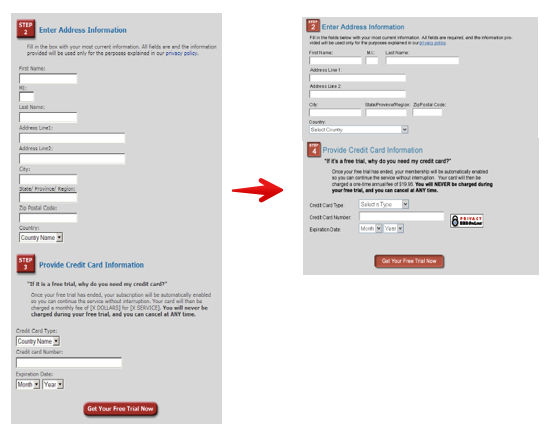
Przykład 3
W wielu przypadkach nawet odpowiednie przeorganizowanie formularza może zwiększyć postrzeganą długość wypełniania formularza. Aż trudno uwierzyć, że oba poniższe formularze to jeden i ten sam formularz. Inna organizacja zmienia percepcję.

Przykład 4
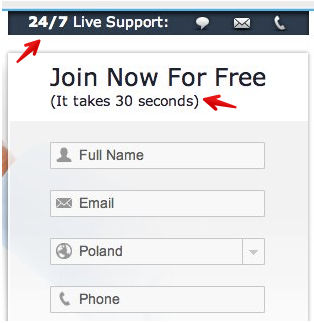
Jeżeli formularz jest prosty, szybki do wypełnienia, powiedz o tym użytkownikowi. Dostępność pomocy (czas, możliwość telefonu) pokazana blisko formularza również może pomoc.

Przykład 5
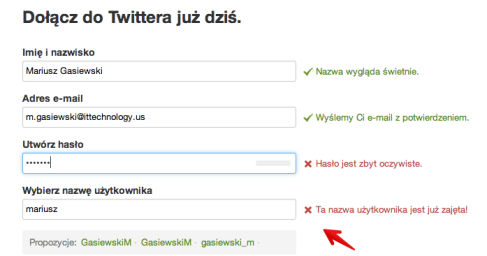
Przy wypełnianiu formularzy często pojawiają się błędy, problemy. Szybkie weryfikowanie informacji podawanych przez użytkownika, pokazywanie poprawnie i niepoprawnie wprowadzonych pól jeszcze przed jego wysłaniem, odgrywa tutaj niemałe znaczenie.

Przykład 6
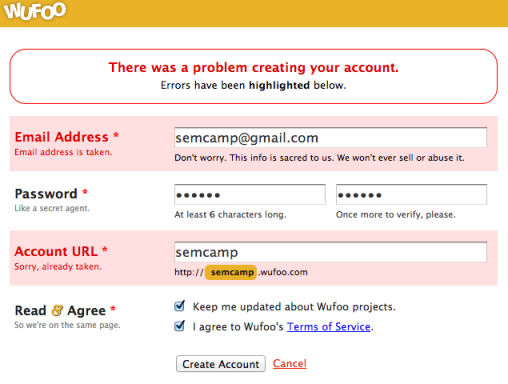
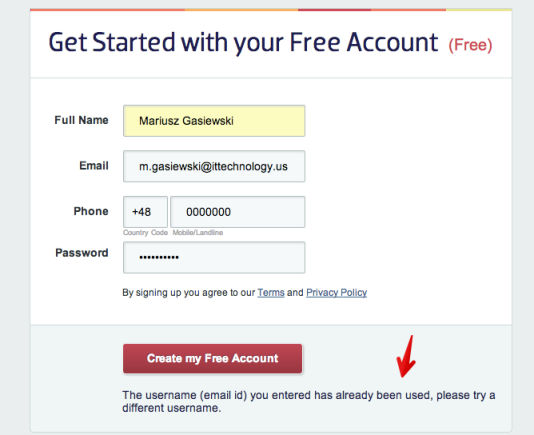
Przy problemach z wypełnianiem formularzy, staraj się w miarę możliwości wskazywać:
- na czym polega problem,
- w którym miejscu występuje ten problem,
- jak rozwiązać ten problem.

Informacje o błędzie powinny być widoczne. Poniżej przykład formularza, w którym dopiero przy 3 wysłaniu formularza zorientowałem się, że jest informacja o błędzie.

Przejrzysta struktura witryny
Przeładowanie informacją, mało przejrzysta struktura strony internetowej będą miały oczywiście negatywny wpływ na wskaźnik konwersji.
Przykład 1
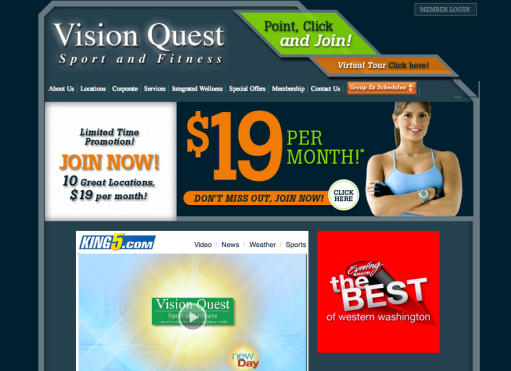
Im więcej rzeczy chcesz uwydatniać, tym trudniej jest zrozumieć użytkownikowi, które elementy są faktycznie warte uwagi i ważne.

Przykład 2
Nadal wielu właścicieli witryn przywiązuje szczególną wagę do optymalizacji strony głównej witryny. Zapominają oni, że w świecie wyszukiwarek, kampanii reklamowych, stosunkowo nieduża część użytkowników rozpoczyna wizytę na witrynie od strony głównej. Wówczas użytkownikowi, który rozpoczyna wizytę na serwisie od strony głównej, łatwo jest zrozumieć najważniejsze elementy oferty firmy, jej przewagi konkurencyjne, proces transakcyjny. Gorzej jest z tymi, którzy rozpoczynają wizytę na serwisie od innej podstrony.
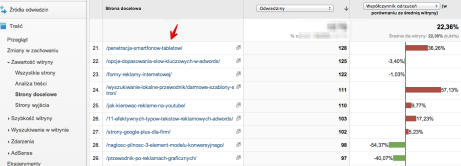
Sprawdź raporty stron docelowych w swoim narzędziu analitycznym. Sprawdź czy proces zakupowy jest zrozumiały dla użytkownika w sytuacji, kiedy rozpoczyna wizytę na witrynie właśnie od tych podstron.

Przykład 3
Dobrym testem przejrzystości strony jest tzw. test 5 sekund. Pokazujemy witrynę, określoną podstronę osobie, która nie zna naszego serwisu. Po kilku sekundach sprawdzamy czy użytkownik jest w stanie odpowiedzieć na 4 proste pytania:
- gdzie dokładnie jestem,
- jaka jest misja serwisu i po co został stworzony,
- co mogę zrobić na tym serwisie,
- od czego mogę zacząć przeglądanie i wykorzystywanie serwisu.
W ten sposób sprawdzamy, czy
- serwis komunikuje użytkownikom swoje przeznaczenie,
- nie ma elementów odwracających uwagę użytkownika od najważniejszych zadań serwisu,
- użytkownicy są w stanie rozpoznać punkty startowe, czyli sekcje serwisu pozwalające na rozpoczęcie najważniejszych zadań serwisu.
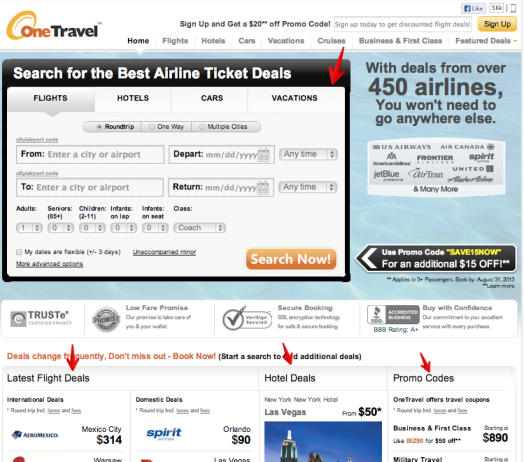
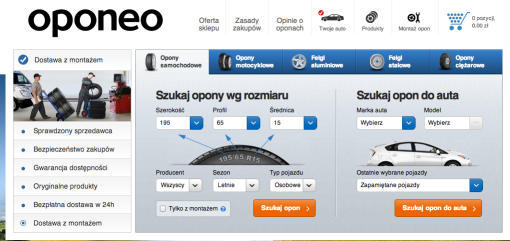
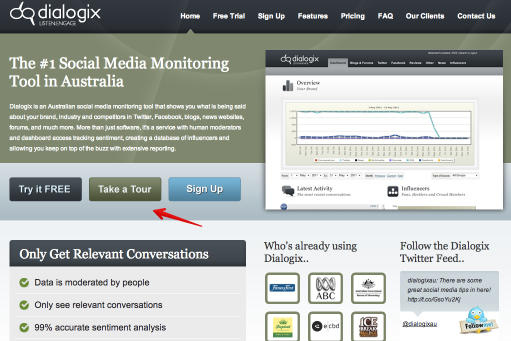
Poniżej mamy przykład strony, gdzie pomimo pewnego przeładowania treścią, z łatwością można zrozumieć, że:
- strona związana jest sprzedażą tanich biletów lotniczych, hoteli, wycieczek (hotele i wycieczki nie są już tak oczywiste jak bilety lotnicze),
- na witrynie mogę wyszukiwać oferty, przeglądać oferty, korzystać z kuponów.
Punkty startowe również są bardzo widoczne.

Przykład 4
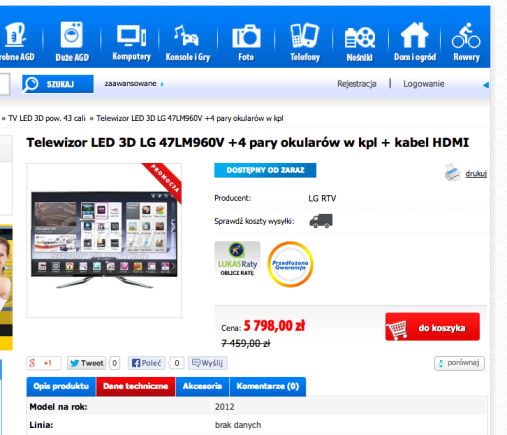
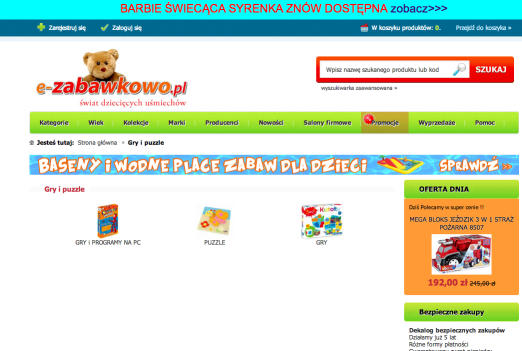
Przejrzystość serwisu szczególnie ważna jest na stronach produktu, w procesie transakcji. Poniżej przykład podstrony produktu, gdzie kolorystyka sklepu utrudnia dodanie produktu do koszyka.

Przykład 5
Proces konwersji przyśpieszają rozbudowane możliwości filtracyjne produktów i usług. Filtrowanie i docieranie do potrzebnego elementu na podstawie realnych i zrozumiałych dla użytkowników cech.

Przykład 6
Przy większych serwisach ważnym elementem stają się wyszukiwarka wewnętrzna i mapa strony, która pozwalają użytkownikowi szybko dotrzeć do potrzebnych informacji.

Elementy powodujące wątpliwości użytkownika (zmuszające go do „myślenia)
Ta grupa elementów wiąże się z sytuacjami, kiedy słabo zoptymalizowane elementy strony zmuszają do nawet krótkiego dodatkowego zastanowienia się przy rozpoczynaniu i kontynuacji procesu.
Przykład 1
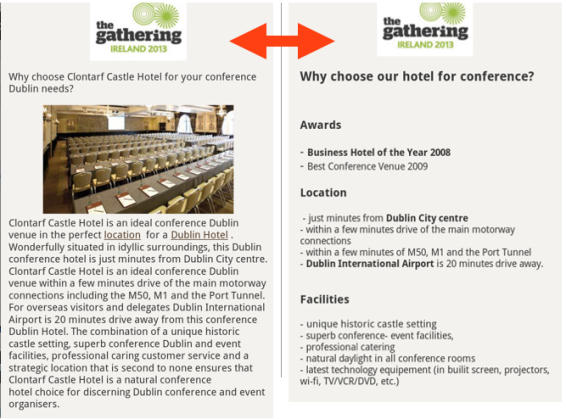
Jak wiadomo użytkownicy raczej skanują treść w internecie niż go czytają. Odpowiednie zbudowane nagłówki, treść w formie list ułatwia skanowanie treści, pozwala na szybsze zapoznanie się z najważniejszymi elementami treści.
„Mur tekstu” wydłuża czas spędzony na poznawaniu informacji. Szczególne znaczenie ma to przy zastosowaniach mobilnych, gdzie czytanie treści sprawia więcej trudności niż na desktopie.
Aż trudno uwierzyć, że obie te wersje przedstawiają niemal identyczną treść. Przedstawienie treści ma olbrzymi wpływ na jej czytelność.

Przykład 2
Dbając o wygodę użytkownika, uważaj na wykorzystywanie zbyt dużej ilości czcionek, „designerskich” czcionek, które ładnie wyglądają jednak utrudniają odczytywanie treści.

Przykład 3
Uważaj na ilość wezwań do akcji. Zwłaszcza w sytuacji, kiedy sama strona nie wskazuje, które wezwanie do akcji jest najważniejsze na witrynie.

Przy przyciskach warto odróżniać takie elementy nie tylko kolorem, ale również wielkością. Im coś jest ważniejsze, tym powinno być większe.

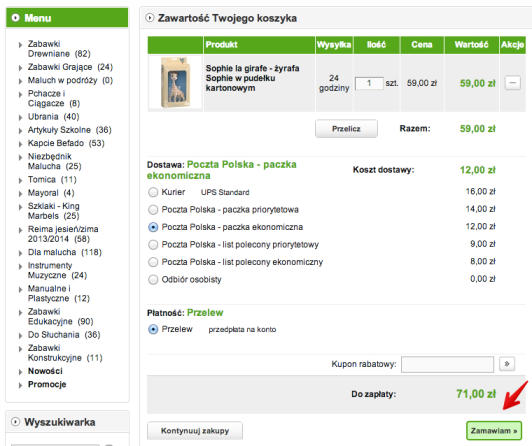
Przykład 4
Sprawdzaj, czy poszczególne elementy serwisu, nagłówki, przyciski są oczywiste dla użytkownika. W tym wypadku ze względu na użycie przycisku „Zamawiam” zamiast „Do kasy” czy nawet „Dalej” zapewne część użytkowników będzie się zastanawiać, czy czasami kliknięcie tego przycisku nie będzie od razu finalizowało zakupu.

Elementy zatrzymujące proces
W tym przypadku mówimy o takich elementach, które mogą spowodować kompletne zatrzymanie procesu. Skłonić użytkownika do podjęcia akcji zupełnie nie związanej z procesem. Wynikać to może z potrzeby uzyskania dodatkowych informacji, próby uzyskania większych korzyści.
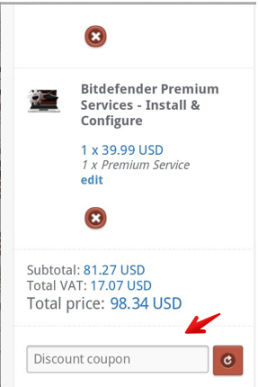
Przykład 1
Najczęściej spotykanym przykładem tej grupy są pola na kupony. Szczególnie, kiedy są w bardzo widocznym miejscu. Dla osoby, która ma kupon to fajna rzecz. Większość osób jednak kuponów nie posiada. Widziałem wiele testów stron docelowych, gdzie po usunięciu pola kuponu, przesunięcia go w mniej widoczne miejsce, wskaźnik konwersji wzrastał.
Dlaczego? Prawdopodobnie wielu użytkowników widząc pole na kupon zaczyna się zastanawiać, czy nie dałoby się takiego kuponu zdobyć. Rusza szukać kuponu i informacji o nim i często na witrynę już nie wraca…

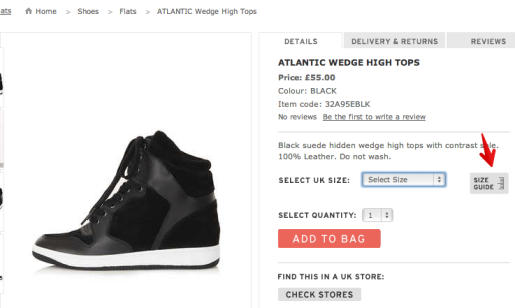
Przykład 2
Nierzadko przy zakupie, rejestracji natrafiamy na moment, w którym potrzebujemy dodatkowej wiedzy, aby ukończyć proces. Jeżeli strona nie zadba o dostarczenie tej wiedzy użytkownikowi, może on przerwać proces zakupu i opuścić witrynę w poszukiwaniu tej wiedzy bądź też lepszej witryny.
Poniżej przykład. Rozmiary ubrań, butów nie są sprawą oczywistą. Użytkownicy nie orientują się dobrze w tej kwestii. Jeżeli mam europejski rozmiar 42, jaki to będzie rozmiar przy butach z Wielkiej Brytanii? Prosta funkcjonalność w sklepie pozwala na szybkie uzyskanie tej informacji.

Elementy odpowiadające na niezadane pytania
W punkcie tym mówimy o tych elementach, które odpowiadają na podświadome pytania użytkowników. Pytania ważne z punktu widzenia realizacji celu
Przykład 1
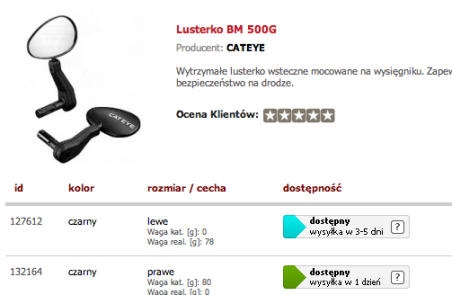
Przy okazji kupna części rowerowych często zależy nam na czasie. Chcielibyśmy naprawić rower jak najszybciej. W tym wypadku szybkie informowanie użytkownika o estymowanym czasie realizacji zamówienia oszczędza użytkownikowi szukania odpowiedzi na te pytania, a firmie zbędnego odpowiadania na maile użytkowników.

Przykład 2
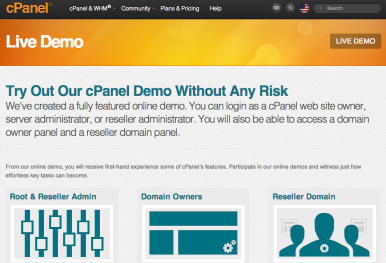
W wielu produktach duże znaczenie dla sprzedaży usługi czy produktu ma doświadczenie przez użytkownika wartości tej usługi jeszcze przez samym zakupem. Użytkownik zadaje sobie pytanie: jak właściwie działa ten produkt? Po pokazaniu wartości produktu łatwiej będzie przekonać użytkownika do jego kupna. Szczególnie jeżeli demo produktu nie wymaga rejestracji.

Podsumowanie
W przypadku rozwijania konwersyjności na stronie pamiętaj o zasadzie wyceny procesu. Ułatwiaj użytkownikowi podjęcie decyzji o kontynuowaniu procesu.
Po omówieniu motywacji użytkownika, unikalnej wartości oferty, zasady pilności, elementów wyceny procesu czas przejść do kolejnych elementów układanki konwersyjnej. O tym oczywiście w następnych artykułach.
W przypadku, kiedy uznasz strone za przydatna dodaj na swojej stronie link do niej.
Po prostu skopiuj i wklej link podany nizej (Ctrl+C to copy)
Wyglad linku po wklejeniu na stronie: Wycena procesu konwersji, czyli optymalizacji konwersji ciąg dalszy
Dodaj link do:
| | | Y! MyWeb | +Google

co to jest konwersyjność? jakiś nowy termin w słowniku jezyka polskiego?:)
Nie bądźmy drobiazgowi 🙂
Świetny post – sporo podpowiedzi z którymi ludzie faktycznie często maja problemy. Jedyne czego mi brakuje to informacji o wykonywaniu testów jeżeli ktoś już zdecyduje sie na wprowadzenie zmian. Weźmy chociaż takie http://www.lingscars.com/ które wyglada jak świąteczna choinka a zarabia krocie. Na pierwszy rzut oka łamie wszystkie zasady zdrowego rozsądku a mimo wszystko – działa 🙂
Czytelnie przedstawione informacje w artykule, bardzo dobry przekaz informacji. Oczywistym jest, że przejrzystość, szybkość dotarcia do najważniejszych informacji, które są zarazem najpotrzebniejsze użytkownikowi gwarantuje sukces. Niektóre strony zapominają o wymienionych przykładach w artykule, a szkoda, bo zawsze te strony, które dbają o użytkownika cieszą się
większym zainteresowaniem.
W mojej opinii muszę przyznać, że jest to powalający artykuł. Dowiedziałem się z niego wiele rzeczy, które nawet nie przyszłyby mi do głowy. Idealnie dopasowane przykłady, jasna i dobrze przekazana przejrzysta treść całego tekstu, choć uważam, że byłoby to perfekcyjne, gdyby to trochę skrócić, ponieważ ten artykuł jest dość długi. Ale generalnie idealny tekst do zrozumienia zawartych w nim treści.
http://ewabuszka.pl/ strona o podobnej tematyce
Zapraszam